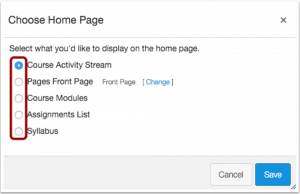
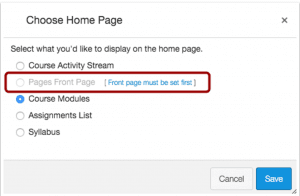
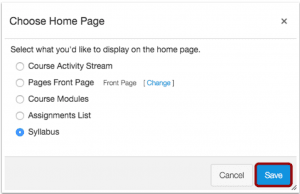
If you want to change the Course Home Page to the Pages Front Page, you must first set a page as the Front Page.
The Front Page is the first page your students will see when they enter your course. Use this page to show a welcome message, links, images, or other information for students.
Notes:
- Before setting the Front Page, the page must be published.
- Once you set a Front Page, you cannot remove the Front page. However, you can change the Front Page as much as you would like, or set another page as the Front Page.
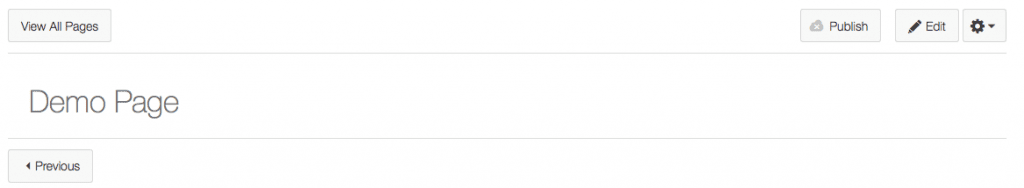
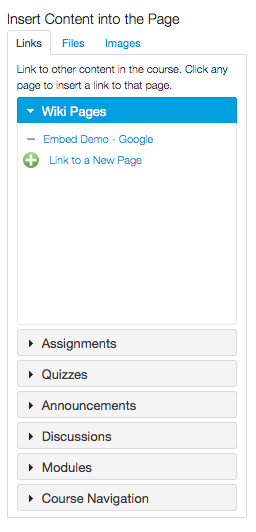
- Before setting a Front page, the Pages link in Course Navigation will open to the Pages Index. However, once you have selected a Front Page, the Pages link will always open to the Front Page. To return to the Pages Index, click the View All Pages button.
Use as Front Page
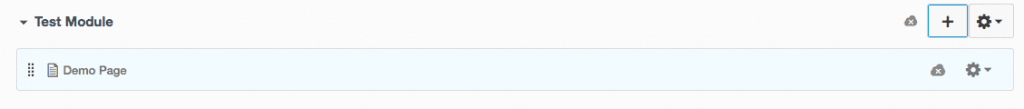
Locate your published front page that you want to set as your Front Page [1]. Click the page Settings icon [2] and select the Use as Front Page button [3].